Subduing CATiledLayer
Many technologies we use as Cocoa/Cocoa Touch developers stand untouched by the faint of heart because often we simply don’t understand them and employing them can seem a daunting task. One of those technologies is found in Core Animation and is referred to as the CATiledLayer. It seems like a magical sort of technology because so much of its implementation is a bit of a black box and this fact contributes to it being misunderstood. CATiledLayer simply provides a way to draw very large images without incurring a severe memory hit. This is important no matter where you’re deploying, but it especially matters on iOS devices as memory is precious and when the OS tells you to free up memory, you better be able to do so or your app will be brought down. This blog post is intended to demonstrate that CATiledLayer works as advertised and implementing it is not as hard as it may have once seemed.
(more…)
Fun With UIButtons and Core Animation Layers
Upon first glance, the UIButton class doesn’t seem to provide what you might expect in terms of customization. This often causes developers to resort to creating buttons in an image editor and then specifying that in the Background field in Interface Builder. This is a fine solution and will likely give you what you need, but with Core Animation layers there is a simpler way to achieve the look you want without having to create an image. This post will demonstrate how.
(more…)
Marching Ants With Core Animation
 Our Core Animation book should be available by the end of the year. Go ahead and pre-order it now at Amazon if you would like ;-). When we started writing for Addison-Wesley back in September of 2008, I had no idea how long to expect it to take to finish a technical book as this was my first. One thing I discovered though, is that it is when you are about ready to go to production you start to realize all of the things that you probably should have added to the book, but didn’t think of in time. This blog post will cover one such item as a way to make up for not thinking of it in time. I may include this in a second edition if there is one, but consider this one a freebie. (more…)
Our Core Animation book should be available by the end of the year. Go ahead and pre-order it now at Amazon if you would like ;-). When we started writing for Addison-Wesley back in September of 2008, I had no idea how long to expect it to take to finish a technical book as this was my first. One thing I discovered though, is that it is when you are about ready to go to production you start to realize all of the things that you probably should have added to the book, but didn’t think of in time. This blog post will cover one such item as a way to make up for not thinking of it in time. I may include this in a second edition if there is one, but consider this one a freebie. (more…)
Record Your Core Animation Animation
Every once in a while I find a way to combine multiple technologies that, while they don’t produce anything terribly useful, are very interesting when combined. In this post I will be taking a look at combining Core Animation and QuickTime. As you may or may not be aware, you can draw in a graphics context while your Core Animation animation is running and add each image created to a QTMovie object from QTKit. This enables you to create a QuickTime movie of your Core Animation animation. Here’s how.
(more…)
Core Animation Tutorial: Interrupting Animation Progress
Starting and stopping animations in Core Animation is as simple as adding and removing your animation from the layer upon which is being run. In this post I am going to talk about how to interrupt animation progress and how to determine whether an animation completed its full run or was interrupted. This is accomplished with the animation delegate -animationDidStop:finished.
(more…)
Core Animation Tutorial: Slider Based Layer Rotation
It is often helpful to create a custom control for you application that will display a value as a level like a gas gauge shows how full your tank is. In this post I will demonstrate how to create a three layer tree that will show the current rotation of a circular layer as the value from a slider (NSSlider) is updated in real time. The layers include the root layer, the rotation layer, and a text layer that will display the current rotation in degrees.
(more…)
Core Animation Tutorial: Core Animation And Quartz Composer (QCCompositionLayer)
Last night at NSCoder night, Fraser Hess was asking question about being able to draw in a Quartz Composer View (QCView) about which none of the rest of us had any knowledge or experience. As I’ve been doing a lot with Core Animation lately, I asked him if it was possible to just make the view layer backed and start adding layers to it. Fraser hasn’t worked with Core Animation much yet, so he was unsure. The other three of us set to looking at docs and making demo apps. The race was on… Oh. It’s not a race? Sorry about that. I thought we were practicing for Iron Coder…
(more…)
Core Animation Tutorial: Rendering QuickTime Movies In A CAOpenGLLayer
I’ve been experimenting a great deal lately with OpenGL and QuickTime trying to see how the two technologies work together. It’s been a bit challenging, but fortunately Apple provides two really great resources–number one, sample code. I’ve been able to learn a lot just from the samples they provide in the development tools examples as well as online. And second, the cocoa-dev and quicktime-api lists are great. Lot’s of brilliant people there who are willing to share their knowledge. It’s very helpful, prohibition to discuss the iPhone SDK notwithstanding.
Getting two technologies to work together can be a challenge especially when the bridges between the two are not necessarily clearly laid out in documentation. As I pointed out Apple provides some excellent sample code to help you along, but there is no hand-holding approach to any of it. I actually appreciate that having come from the Windows world as it seems that there all you get sometimes is hand-holding where Microsoft doesn’t trust you, the developer to figure things out and really own what you’re doing. But I digress (wouldn’t be a CIMGF post if I didn’t dig on MS a bit).
(more…)
Core Animation Tutorial: Dashboard Effect
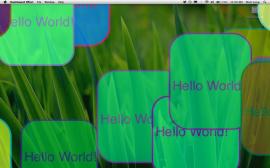
 In our continued efforts to demonstrate different ways to use Core Animation, we have noticed different effects you see in OS X itself that present an interesting challenge to duplicate. In a previous post, we demonstrated how to shake a login window similar to the way that OS X shakes the login window when the user enters the wrong password. This time, we’re going to demonstrate how to do what we’ve dubbed the Dashboard Effect.
In our continued efforts to demonstrate different ways to use Core Animation, we have noticed different effects you see in OS X itself that present an interesting challenge to duplicate. In a previous post, we demonstrated how to shake a login window similar to the way that OS X shakes the login window when the user enters the wrong password. This time, we’re going to demonstrate how to do what we’ve dubbed the Dashboard Effect.
I’m not sure this is the best name for it as some people may think we mean the ripple effect you see when you drop a new Dashboard widget on the screen, but what we mean is the way in which the Dashboard widgets that are already employed in Dashboard fly in and out of view when you enable and disable Dashboard. Enable Dashboard now and watch your widgets fly in from offscreen. Then disable it and watch the widgets fly out again. This is what we mean by the Dashboard effect and this is what we set out to duplicate.
(more…)
Core Animation Tutorial: QTMovieLayer and Image Animation
 In my first post I wrote about using NSOperation to grab an image of the current frame of a QuickTime movie while it was playing and save it out to the filesystem. Considering the excitement that is surrounding Core Animation these days, I thought it might be interesting to take that project and change it to instead grab the current frame and animate it across the screen using a Core Animation layer (CALayer). I had to employ a few tricks to get it to work, but the end result, while completely useless, is quite excellent.
In my first post I wrote about using NSOperation to grab an image of the current frame of a QuickTime movie while it was playing and save it out to the filesystem. Considering the excitement that is surrounding Core Animation these days, I thought it might be interesting to take that project and change it to instead grab the current frame and animate it across the screen using a Core Animation layer (CALayer). I had to employ a few tricks to get it to work, but the end result, while completely useless, is quite excellent.
Core Animation Tutorial: Wizard Dialog with Transitions
A question that I have seen pop up a few times is how to build a Wizard in Cocoa. Having thought about that question a bit I realized that a better answer to it is — how to build a wizard in Cocoa using Core Animation.
The basic concept behind this project is to present a window to the user that will walk them through a list of options. To accomplish this task, I created a number of NSViews that will be presented to the user in order so that they can make the decisions needed. To make this a little easier, I have extended NSView to create MSZLinkedView. The added functionality in this subclass is that the view has a reference to the previous and next views in the wizard. These references are set in interface builder directly so that I do not have to worry about them in code.
Core Animation Tutorial: Window Shake Effect
Core Animation is really the buzz among Cocoa developers these days and we are no different from the rest. Learning to do simple fades and frame movement is trivial, but figuring out the more complex effects is quite a challenge. We decided to venture out and try to create some really concise examples of effects you might find used in Leopard. And while these effects may not be done with Core Animation where they are found in the OS, we’ve set out to duplicate them in Core Animation regardless. Our first challenge? Shaking a login window.